Stel je voor: een eindeloze lijst met opties waar een gebruiker doorheen moet scrollen. Frustrerend, toch? Een dropdownlijst, ook wel bekend als een selectielijst of keuzelijst, biedt een elegante oplossing. Het presenteert een compact menu waaruit gebruikers een enkele optie kunnen selecteren. Maar hoe voeg je items toe aan zo'n lijst en hoe haal je er het maximale uit? Dit artikel duikt in de wereld van dropdownlijsten, van het toevoegen van opties tot geavanceerde implementaties.
Dropdownlijsten zijn alomtegenwoordig op het web. Ze stroomlijnen formulieren, vereenvoudigen navigatie en verbeteren de gebruikerservaring. Van het selecteren van een land tot het kiezen van een productcategorie, dropdownlijsten bieden een overzichtelijke en efficiënte manier om keuzes te maken. Het toevoegen van nieuwe items aan deze lijsten is essentieel voor het beheren en updaten van de beschikbare opties.
De geschiedenis van dropdownlijsten is nauw verbonden met de ontwikkeling van grafische gebruikersinterfaces. Vóór de komst van GUI's werden keuzes vaak gemaakt via command-line interfaces, wat minder gebruiksvriendelijk was. Dropdownlijsten boden een visueel aantrekkelijkere en intuïtievere manier om opties te presenteren. Met de opkomst van webtechnologieën werden dropdownlijsten een standaard onderdeel van online formulieren en navigatiemenu's.
Het belang van dropdownlijsten ligt in hun vermogen om de gebruikerservaring te verbeteren. Ze verminderen de cognitieve belasting door een beperkt aantal opties tegelijk te presenteren. Dit is vooral belangrijk bij lange lijsten met opties. Bovendien voorkomen ze typefouten en zorgen ze voor consistente data-invoer, wat cruciaal is voor data-analyse en verwerking.
Een veelvoorkomend probleem bij dropdownlijsten is het beheren van grote datasets. Wanneer een lijst honderden of zelfs duizenden opties bevat, kan het lastig zijn voor gebruikers om de gewenste optie te vinden. Oplossingen hiervoor zijn onder andere het gebruik van zoekfunctionaliteit binnen de dropdownlijst of het dynamisch laden van opties op basis van gebruikersinvoer.
Een dropdownlijst is een interactief element in een webformulier waarmee een gebruiker een enkele optie kan selecteren uit een vooraf gedefinieerde lijst. De lijst is standaard verborgen en wordt weergegeven wanneer de gebruiker op het dropdown-element klikt.
Een simpel voorbeeld:
<option value="appel">Appel</option> <option value="banaan">Banaan</option> <option value="sinaasappel">Sinaasappel</option><select>
Voor- en Nadelen van Dropdownlijsten
| Voordelen | Nadelen |
|---|---|
| Gebruiksvriendelijk | Beperkte zichtbaarheid van opties |
| Compacte weergave | Moeilijk te gebruiken op mobiele apparaten met kleine schermen |
| Voorkomt typefouten | Niet geschikt voor grote datasets |
Beste Praktijken:
1. Sorteer opties alfabetisch of op relevantie.
2. Gebruik een duidelijke placeholder.
3. Groepeer gerelateerde opties.
4. Optimaliseer voor mobiele apparaten.
5. Gebruik zoekfunctionaliteit bij lange lijsten.
Veelgestelde Vragen:
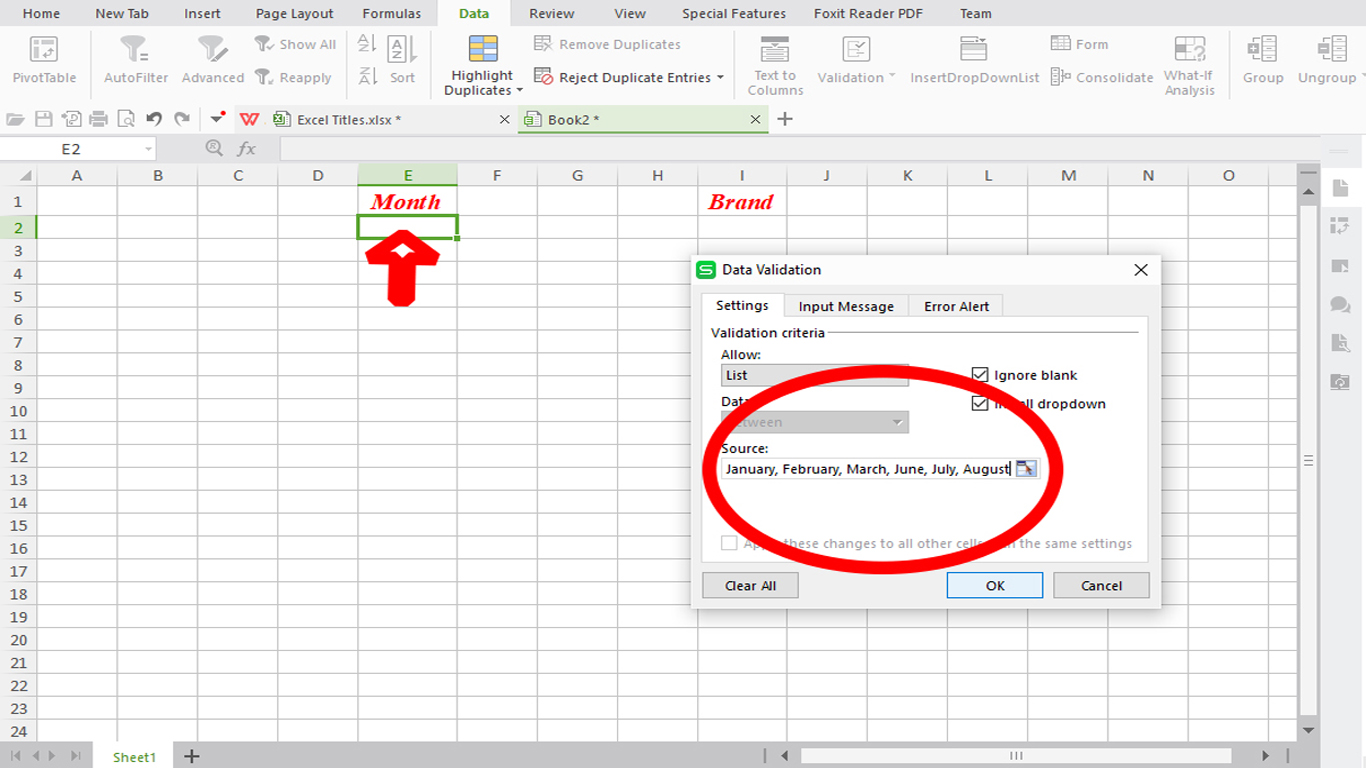
1. Hoe voeg ik een optie toe aan een dropdownlijst? (Via HTML of JavaScript)
2. Kan ik meerdere opties selecteren? (Nee, tenzij je een multi-select dropdown gebruikt)
3. Hoe style ik een dropdownlijst? (Met CSS)
4. Kan ik een dropdownlijst dynamisch vullen? (Ja, met JavaScript)
5. Hoe krijg ik de geselecteerde waarde? (Met JavaScript)
6. Hoe maak ik een dropdownlijst verplicht? (Met het 'required' attribuut in HTML)
7. Hoe kan ik een dropdownlijst gebruiken met een database? (Door de opties dynamisch te laden vanuit de database)
8. Hoe valideer ik de input van een dropdownlijst? (Met JavaScript)
Conclusie
Dropdownlijsten zijn onmisbare elementen in webformulieren en navigatie. Ze verbeteren de gebruikerservaring door opties op een overzichtelijke en efficiënte manier te presenteren. Door de beste praktijken te volgen en rekening te houden met de voor- en nadelen, kun je dropdownlijsten effectief inzetten om je website gebruiksvriendelijker en toegankelijker te maken. Het correct toevoegen en beheren van opties in een dropdownlijst is essentieel voor een optimale gebruikerservaring. Door dynamische opties, zoekfunctionaliteit en een gebruiksvriendelijk design te implementeren, kun je ervoor zorgen dat gebruikers snel en eenvoudig de gewenste optie kunnen selecteren. Blijf op de hoogte van de nieuwste ontwikkelingen en technieken om het maximale uit dropdownlijsten te halen en je website te optimaliseren voor een breed publiek. Investeer tijd in het begrijpen van de nuances van dropdown implementatie en je zult de vruchten plukken in de vorm van tevreden gebruikers en een verbeterde website performance. De mogelijkheden zijn eindeloos, dus experimenteer en ontdek welke aanpak het beste werkt voor jouw specifieke behoeften.
Instagram en het verdwijnen van likes een nieuwe kijk op social media
Total gym accessoires jouw thuisgym optimaliseren
Hoeveel mensen zitten er in de gevangenis in nederland